「オシャレなブログを作りたい」
「シンプルで、スタイリッシュなブログにしたい」
「目立つボタンをつけて、売上アップにつなげたい」
あなたもこのように、理想のブログデザインを実現したいと思っていませんか?
これからブログを始める方なら誰しも、「思い通りのブログを作りたい」と思うはずですよね。
この記事では、理想のブログを作りたいあなたへ、実際に僕が使った2つのWordPressテーマをご紹介します。
1つが有料で、もう1つが無料です。それぞれ解説するので、あなたの好みに合うかどうか、ぜひご確認ください。
まずは基礎知識から、カンタンに説明します。
WordPressテーマとは?
WordPressテーマとは、ブログのデザインを決める「テンプレ」だと思ってください。どのWordPressテーマを使うかによって、雰囲気が変わります。
有料と無料、それぞれあります。
実際に両方使った印象だと、有料WordPressテーマは、デザイン変更が比較的カンタンなので、理想の世界観が作りやすいです。時間と手間もかからず、スムーズ。
冒頭でもお伝えしたように、オシャレなブログを作れるし、「申込み用の目立つボタンを付けたい」と思えば、すぐに設置できます。たとえば、こんな感じ。
のフッターに設置しているボタン-e1708947870852.jpg)
当ブログ(riveroom)に設置しているボタンです。こちらは有料WordPressテーマ「AFFINGER(アフィンガー)」の機能で作っていて、目立つ色で読者にXのフォローをうながしています。
もちろん、ボタンの文章やカラーの変更も自由自在。せっかく新しくブログを始めるなら、自分好みのデザインにしたいですよね。そして何より、「カンタンにデザイン変更できる=収益化にベストなデザインを探せる」ので、最短距離で収益化を目指せます。
ただし、有料なので導入時にコストがかかります。僕が使っている「AFFINGER」も、最初にたった1度だけコストがかかりました。自由度が高く、理想のデザインを目指せますが、お金がかかるのはデメリットと言えます。
一方で、無料WordPressテーマは、お金がかかりません。無料なので色んなテーマを試しながら、あなた好みのデザインを探せるメリットがあります。ただし、カスタマイズできる内容が限られていたり、ウェブの知識がないと思い通りのデザインが作れなかったりするので要注意。
有料と無料、どちらのWordPressテーマを選ぶべき?
僕の本音は、「有料か無料かより、あなた好みの雰囲気かどうか」です。
なぜなら、ブログは日々目にするものだから。やっぱり自分好みのデザインで、毎日気分良くいたいじゃないですか。ブログを開くたび、あなた好みのデザインだったら、テンションも上がりますよね。優しい色味の柔らかい雰囲気が好きなら、それにあったWordPressテーマを選ぶべきですし、シンプルでスタイリッシュな雰囲気が好きなら、それにあったWordPressテーマを選ぶべき。
ただその上であえてお伝えするなら、お金に余裕があれば有料テーマをおすすめします。
カスタマイズ性が高く、理想のデザインが作れるのは、やっぱり最大の強みですから。実際、僕も無料テーマから有料テーマに切り替えました。
最初から有料テーマを使っておくと、デザイン変更の方法がわからなくて時間を無駄にすることもありません。途中で変更すると細かい修正が面倒だったりするので、できれば最初から有料テーマを使うことをおすすめします。
理想のブログを作りたいあなたへ。スタイリッシュなデザインがお好きなら、今こそ僕が使った本物のWordpressテーマおすすめ2つをご覧ください
ここからは、実際に僕が使ったWordPressテーマ2つをご紹介します。
①:AFFINGER

出典:AFFINGER
AFFINGERは、当ブログで使用しているWordPressテーマです。
「稼ぐこと」に特化しており、カスタマイズできる自由度の高さが魅力。
スタイリッシュで、洗練されたシンプルなデザインなので、愛用しています。収益化を目指すなら、AFFINGERはスマートな判断です。
⑦:Graphy(無料)
Graphyは、むかし僕が使っていたテーマです。
最初は無料版から始めて、途中で「Graphy Pro(有料版)」に変更しました。シンプルで美しいデザインが特徴です。
途中からもっと自由にデザインを変更したくなったので、AFFINGERへと切り替えました。無料かつシンプルなテーマが良いなら、Graphyを検討してもいいと思います。
僕がAFFINGERに決めた理由
僕がAFFINGERに決めた理由は、3つあります。
- 理由①:収益化に特化したWordPressテーマだから
- 理由②:有名なブロガーが使っていたから
- 理由③:スタイリッシュなデザインが好きだから
本気でブログで稼ぐために、思い通りのデザインにしたいと思ったんです。そのためには、少しぐらいならお金がかかってもいいと思いました。思い通りのデザインを実現できない方がストレスですから。
結果、使い勝手も良くなり、理想のデザインを実現できたので満足しています。
AFFINGERのメリット・デメリット
もちろんメリットだけじゃなく、デメリットもあるのでお伝えします。
デメリット①:お金がかかる
やっぱり、お金がかかることです。
むかしの僕も「AFFINGERはオシャレだし使いたいけど、お金がかかるのか……」と渋っていました。今となっては、変更して良かったと心から思いますが、最初は迷ったのも事実。
ちなみに、いくらぐらいかかるかご存知ですか?
100,000円?
50,000円?
もしかすると、これぐらいのイメージをお持ちかもしれません。
有料テーマの中には、20,000円を超えるものや、サブスクで毎月コストがかかるものもあります。オシャレなデザインを実現したいとはいえ、20,000円オーバーはなかなか高額ですし、毎月コストがかかるのも負担ですよね。最初に1回だけ払う方が、精神的にもラクです。
ご安心ください。この点、AFFINGERは優秀で、かかるコストはたったの14,800円(税込)。
しかも料金がかかるのは、1度だけ。サブスクみたく毎月支払う必要もありません。最初に利用環境を整えておくことで理想のデザインを目指せますし、変更方法がわからなくて時間を無駄にすることもありません。これから真剣にブログを育てるなら、決して高い金額ではないとおわかりいただけるはずです。
なので余裕があるなら、僕はAFFINGERで気持ちよくブログ生活をスタートすることをおすすめします。
もちろん、「マジでお金がないからキツイ……」という方は、無理してなくて大丈夫です。まずは無料テーマを使って、余裕が出たタイミングで有料テーマにすることもできますから。ただその場合は細かい修正が手間なので、できれば最初から有料テーマにしておく方がいいのは事実です。
デメリット②:AFFINGERを導入しただけで、アクセスが増えるわけではない
これは、よくある勘違いです。
AFFINGERを導入しただけで、爆発的にアクセスが増えることはありません。なぜなら、あくまでWordPressテーマはデザインを整えるものだから。
ここを変に期待すると、「あれ、有料テーマにしたのに、全然アクセスが増えない……」なんてことになりかねません。導入するだけでアクセスが増える魔法のツールではないので、ここは勘違いしないようご注意ください。
続いて、メリットもご紹介します。
メリット①:カスタマイズ性が高いので、あなた好みのデザインが実現できる
やっぱり、カスタマイズ性の高さは魅力です。
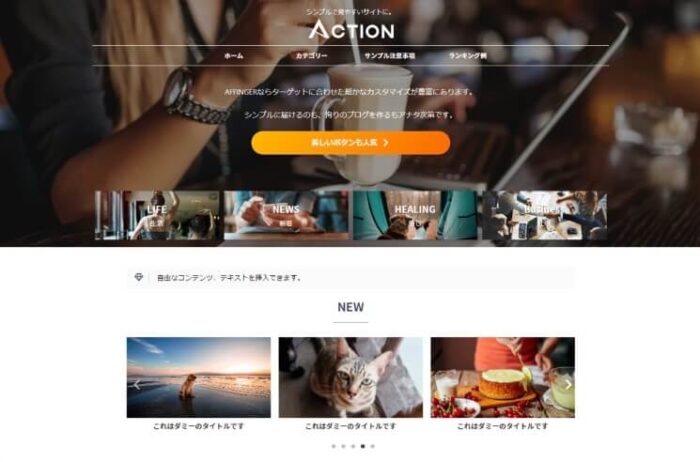
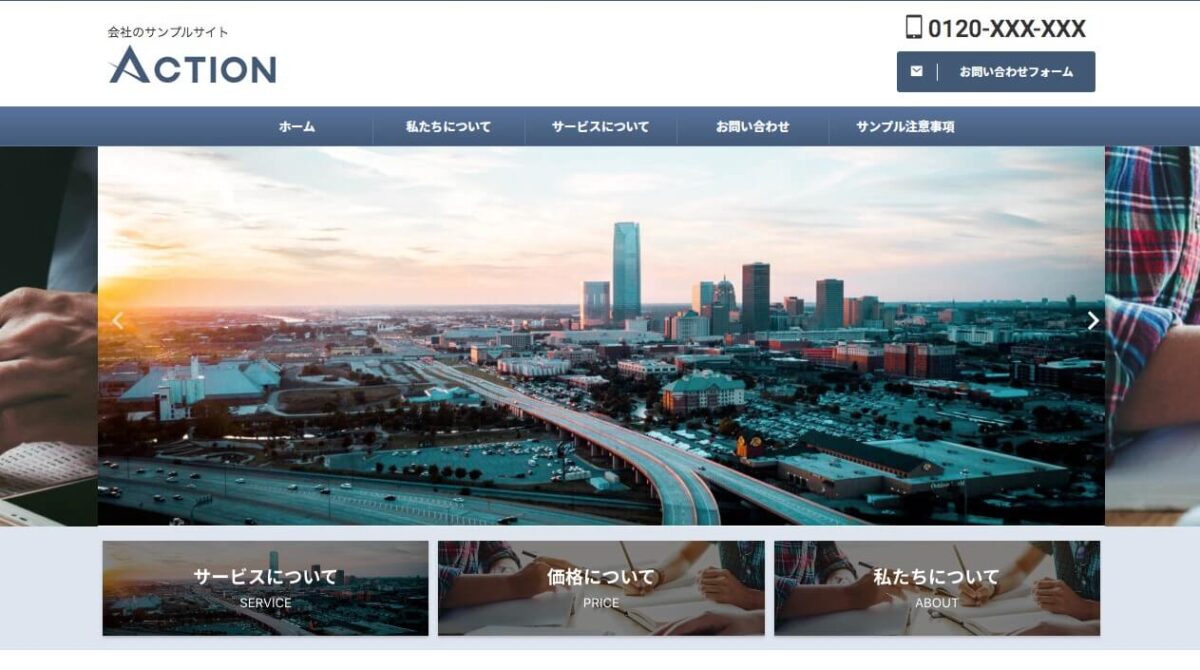
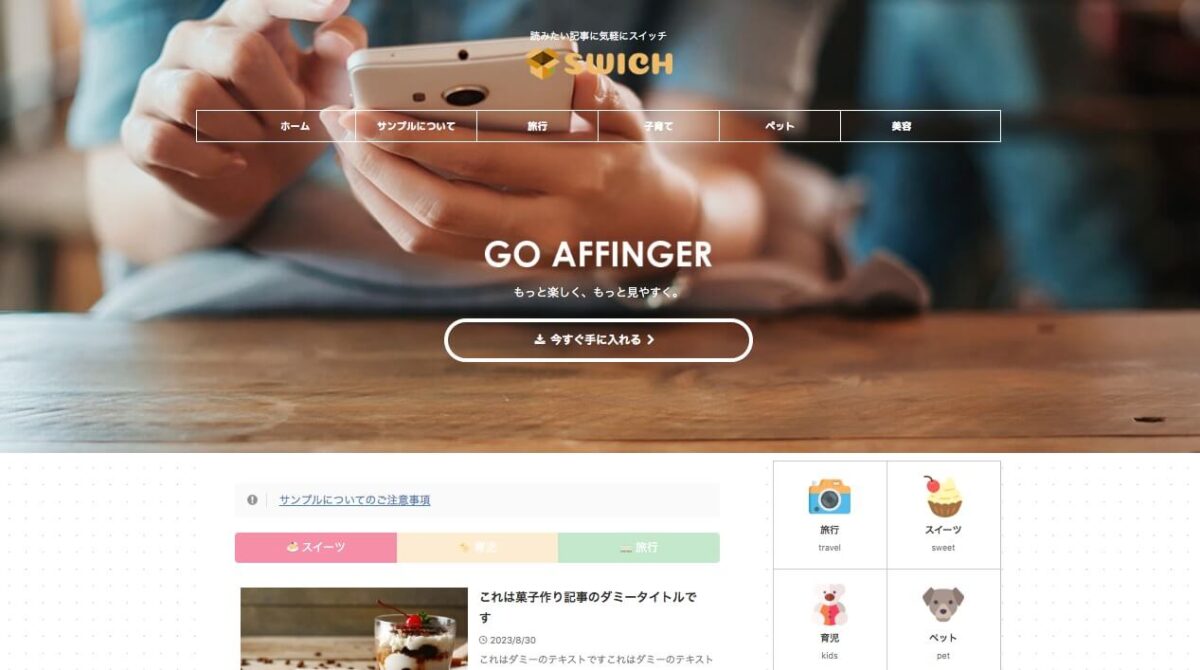
公式ページから、いくつかご紹介します。



このように、いろんな世界観を実現できます。せっかくブログを作るなら、理想のデザインにしたいですよね。
自分らしい個性的なカスタマイズは、周りとの差別化につながります。印象に残るブログは読んでもらえるし、リピーターにもなってもらえるので、より収益化できるチャンスも。
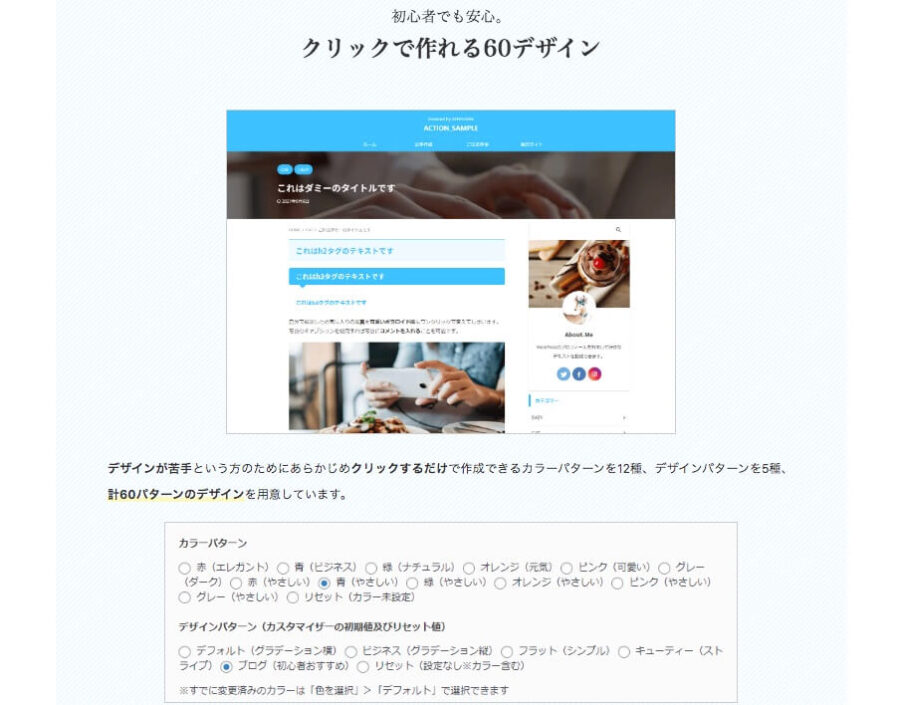
「でも、デザイン変更なんて難しいんじゃないの……?」と不安かもしれませんが、大丈夫です。なぜならAFFINGERは、カンタンな操作でデザインを整えることができるから。

AFFINGERなら、デザインが苦手な初心者の方でも安心。簡単なクリック操作で60ものデザインが作れます。
自分好みのデザインをカンタンに作れるかどうか。これはブログを楽しむためにも、収益化のためにも欠かせない要素です。
メリット②:スタイリッシュで洗練されたデザイン
AFFINGERは、スタイリッシュで洗練されたWordPressテーマです。
公式ページからも、その雰囲気が伝わってきます。

出典:AFFINGER
シンプルでスタイリッシュなデザインは、飽きません。ゴテゴテした余計な装飾で読者の邪魔をして、収益化のチャンスを逃したりもしない。
ちなみに僕はあえて、超シンプルなデザインにしています。
のトップページ-1-e1708947847454.jpg)
AFFINGERは賑やかなデザインも作れる一方で、当ブログ(riveroom)のように、無駄を削ぎ落としたシンプルなデザインも実現できます。もしあなたが僕と同じミニマリスト気質なら、きっとご満足いただけるはず。
カラフルなオシャレさを追求するもよし、モノトーンのシンプルさも追求するもよし、あなたの好きに決めることができます。洗練された上質でスタイリッシュな雰囲気がお好きなら、AFFINGERはあなたにピッタリです。
メリット③:利用者が多いので、検索すれば疑問点が解決できる
利用者の多さは、隠れたメリットです。
なぜなら、「もっとデザインを〇〇したい」と思ったときに、検索すれば情報にヒットしやすいから。すでに誰かが、問題解決の記事を書いてくれていたりします。
何かを調べたくなった時に情報が見つけやすいのは、間違いなくメリットです。
利用者の声(口コミ)多数あり
あとは、利用者の声も参考になると思います。
僕の意見だけだと、どうしてもポジショントークに聞こえる部分もあると思うので、AFFINGER(アフィンガー)の評判もチェックしてみてください。
むかしの僕のように、少しのお金を渋ると、結果的に多くの時間をムダにします。せっかくオリジナルのブログを育てるですから、あなた好みのデザインで収益化を目指してください。ブログのデザインは常に目にするものだからこそ、お金をかけて損はありません。
しかも、何十万、何百万といった単位じゃありません。AFFINGERはカスタマイズ性も高く、それでいて、たったの「14,800円(税込)」です。
これからあなたのブログが稼ぎ出す金額を考えれば、大した金額じゃないことはおわかりいただけるはずです。
毎日ブログを見るだけでワクワクするのは、気分が良いものです。真剣に取り組み始める今だからこそ、ぜひご自身への投資にしてください。有名ブロガーを含めた多くの人が愛用していることが、AFFINGERの価値の証明です。収益化を目指すなら、AFFINGERを選んで間違いありません。
AFFINGERの購入から有効化までの手順
ここからは、AFFINGERの購入から有効化(使えるようにする)までの手順を解説します。
画像を使ってゆっくり進むので、ご安心ください。
手順①:AFFINGRを購入する
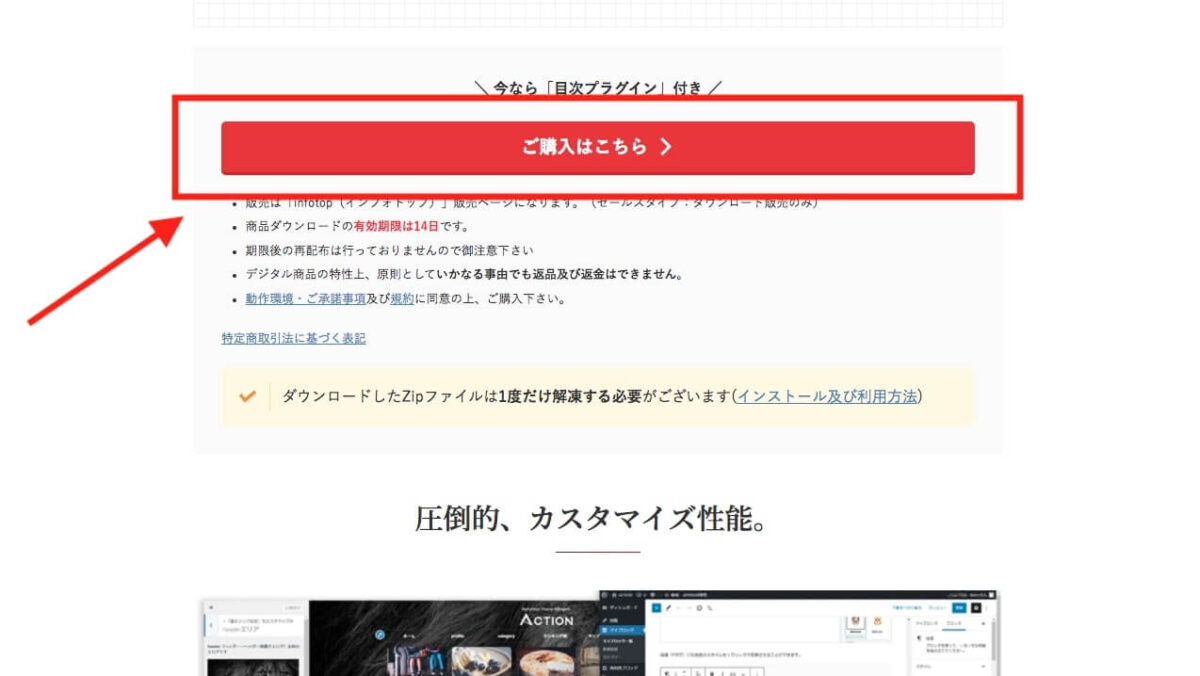
まずは、AFFINGERにアクセスしましょう。

下にスクロースルして、「ご購入はこちら」へと進みます。

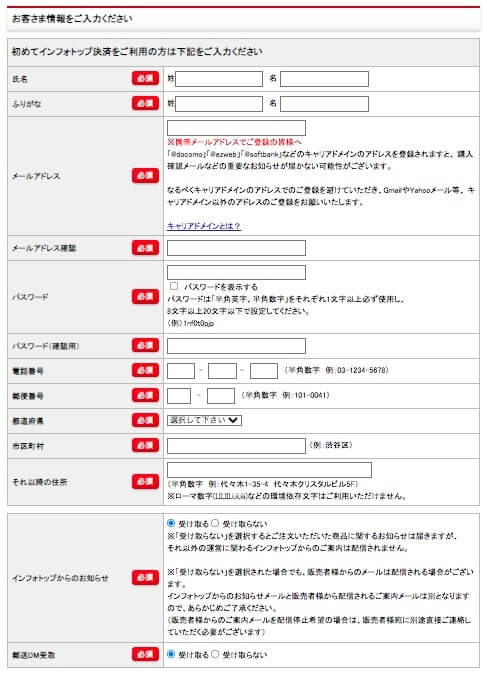
内容を確認して問題がなければ、「初めてインフォトップをご利用の方はこちら」を押します。

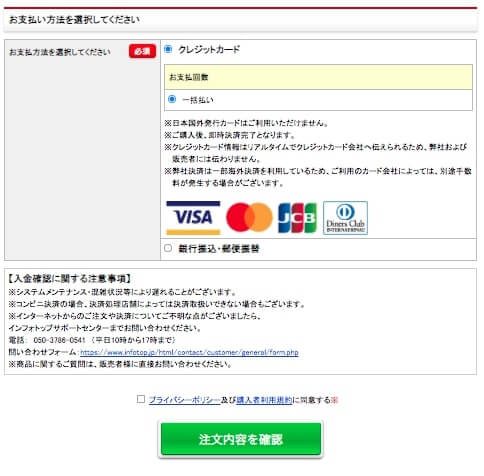
続いて、お客様情報の入力と、お支払い方法の選択です。


注文が完了したら、AFFINGERの購入は完了です。
手順②:AFFINGERのダウンロード
次に、購入したAFFINGERをダウンロードします。
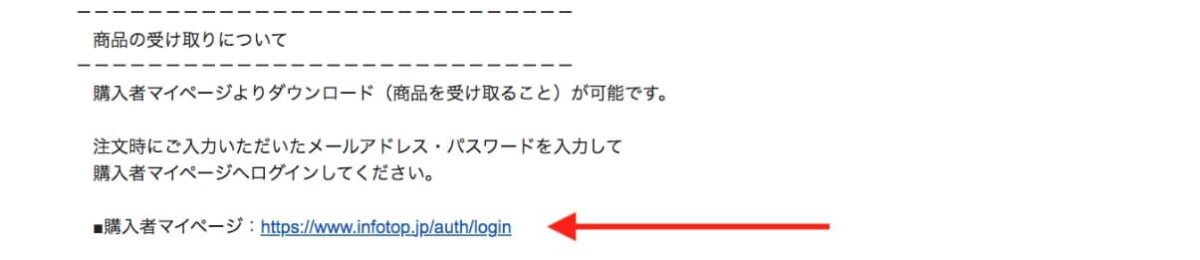
「注文確定のお知らせ:ダウンロード販売」の件名でメールが届いていると思うのでご確認ください。
本文から「商品の受け取りについて」を探し、「購入者マイページ」のURLにアクセスします。

※注意:商品のダウンロード期間は、「14日以内」と決まっているので、すぐにダウンロードしておきましょう。(※本記事のリライト時点で公式ページを見ると、有効期限は7日(ダウンロード回数は7回)との記載がありました。最新の情報は、常に変わる可能性があります。お間違えないよう、ご自身でも確認をお願いします。)
インフォトップのページに移るので、画面右上の「購入者ログイン」へ進みます。

「注文履歴 ダウンロード」へ。

購入履歴一覧からAFFINGERの購入が確認できると思うので、「ダウンロード」を押しましょう。
※あらためて注意:商品のダウンロード期間は、「14日以内」と決まっているので、すぐにダウンロードしておきましょう。(※本記事のリライト時点で公式ページを見ると、有効期限は7日(ダウンロード回数は7回)との記載がありました。最新の情報は、常に変わる可能性があります。お間違えないよう、ご自身でも確認をお願いします。)
zip形式のファイルがダウンロードされます。
あともう少しです。
手順③:テーマのアップロード&有効化
ダウンロードしたzipを開くと、フォルダが出てきます。
さらに開くと、「WordPressテーマ」というフォルダが確認できると思うので、こちらも開きましょう。
すると、次の2つがあります。
- affinger.zip
- affinger-child.zip
画像だと、以下の2つ。
.jpg)
これら2つを、WordPressにアップロードします。
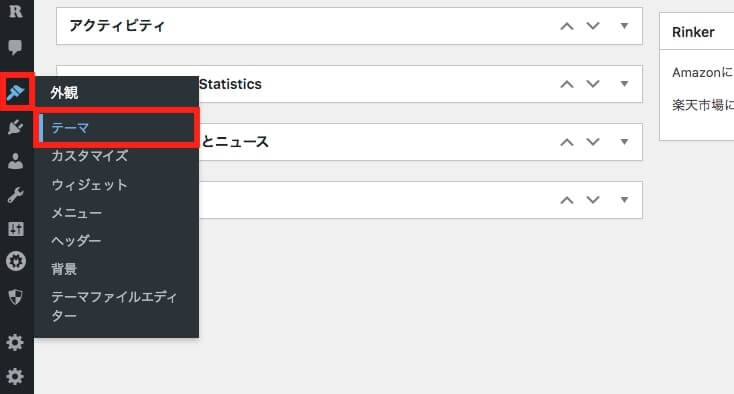
管理画面から「外観→テーマ」へ進みましょう。

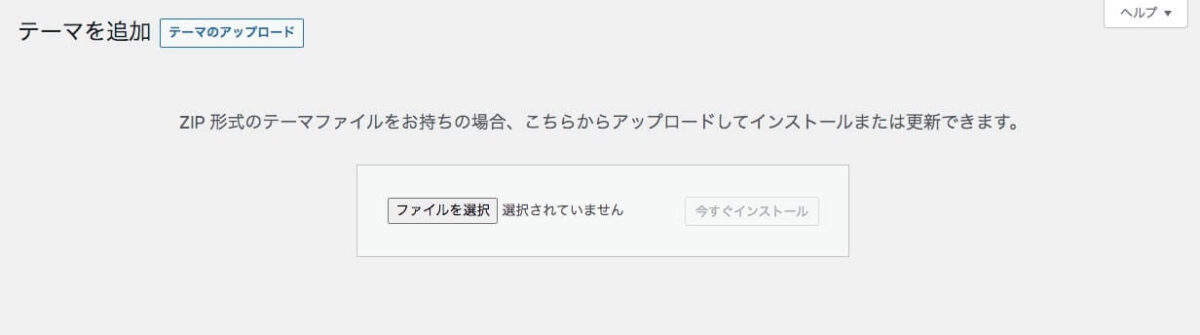
続いて、「新規追加→テーマのアップロード」の順番です。
すると、以下の画面になりますよね。

ここで、先程のzipファイル2つを、1つずつ順番にアップロードします。

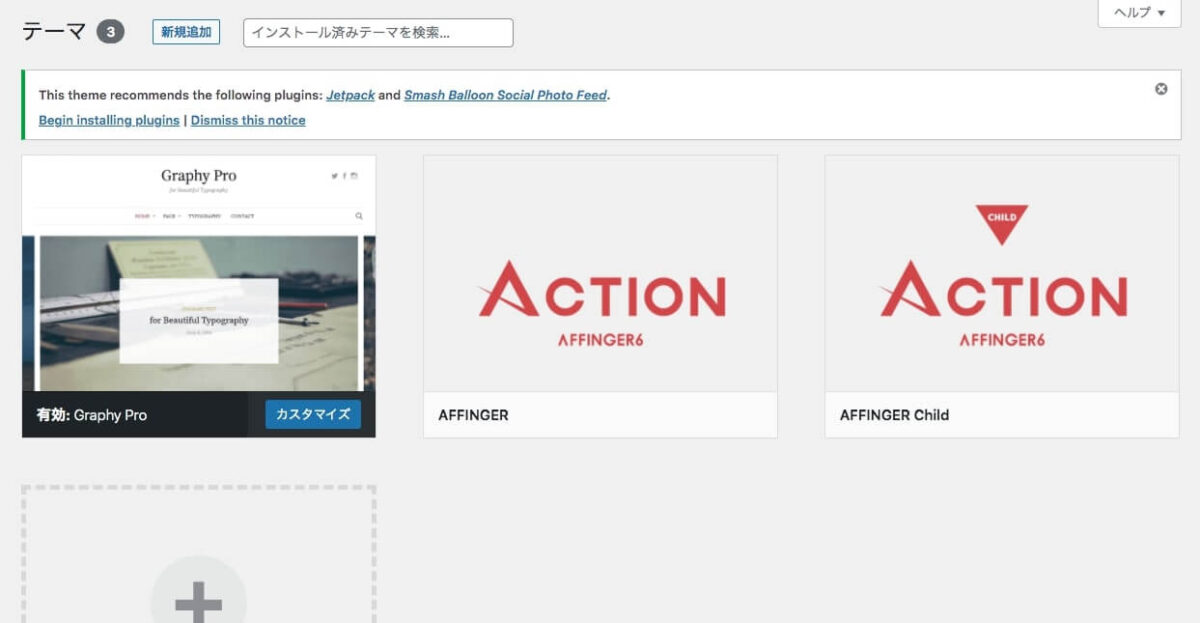
アップロード後は、こんな感じになるはず。
最後に、「AFFINGERの子テーマ(CHILD)」だけ、有効化します。
.jpg)
こうなればOKです。
お疲れ様でした。
ブログがAFFINGERのデザインに変わっていると思うので、確認してください。
まとめ
今回は、Wordpressテーマのおすすめを2つご紹介しました。
オシャレなブログはモチベーションも上がりますし、読者にも喜ばれます。しかも、収益化に最適なデザインも探せる。
デザイン変更で時間を無駄にしないためにも、ぜひAFFINGERをお選びください。理想のデザインを実現できるのはもちろん、ブログの執筆にも集中できるので、間違いなくあなたにとって良い自己投資になります。後悔はしませんので。
これから決める方は、以下よりどちらか1つお選びください。真剣にブログで稼ぎたいとお考えなら、僕はAFFINGERをおすすめします。あなたのブログが、スタイリッシュで上質なデザインに生まれ変わる瞬間を、ぜひ体感してください。
